# 基于 vue 框架 + uniapp 的微信小程序开发配置教程帖
运行教程
- 后端
- 跨端启动
- 小程序端
# 后端 - 基于 Node.js,IDE:VScode
配置数据库:
数据库:MySQL、Redis
数据库管理工具:SQLynx、TinyRDM
配置大模型 api:
注册并配置智谱清言和阿里云实时语音识别产品的 AccessKey 和对应密钥
安装依赖并运行:
npm install | |
nodemon app.js |
得到如下输出说明启动成功:

# 微信小程序端 - 微信公众平台、微信开发者工具
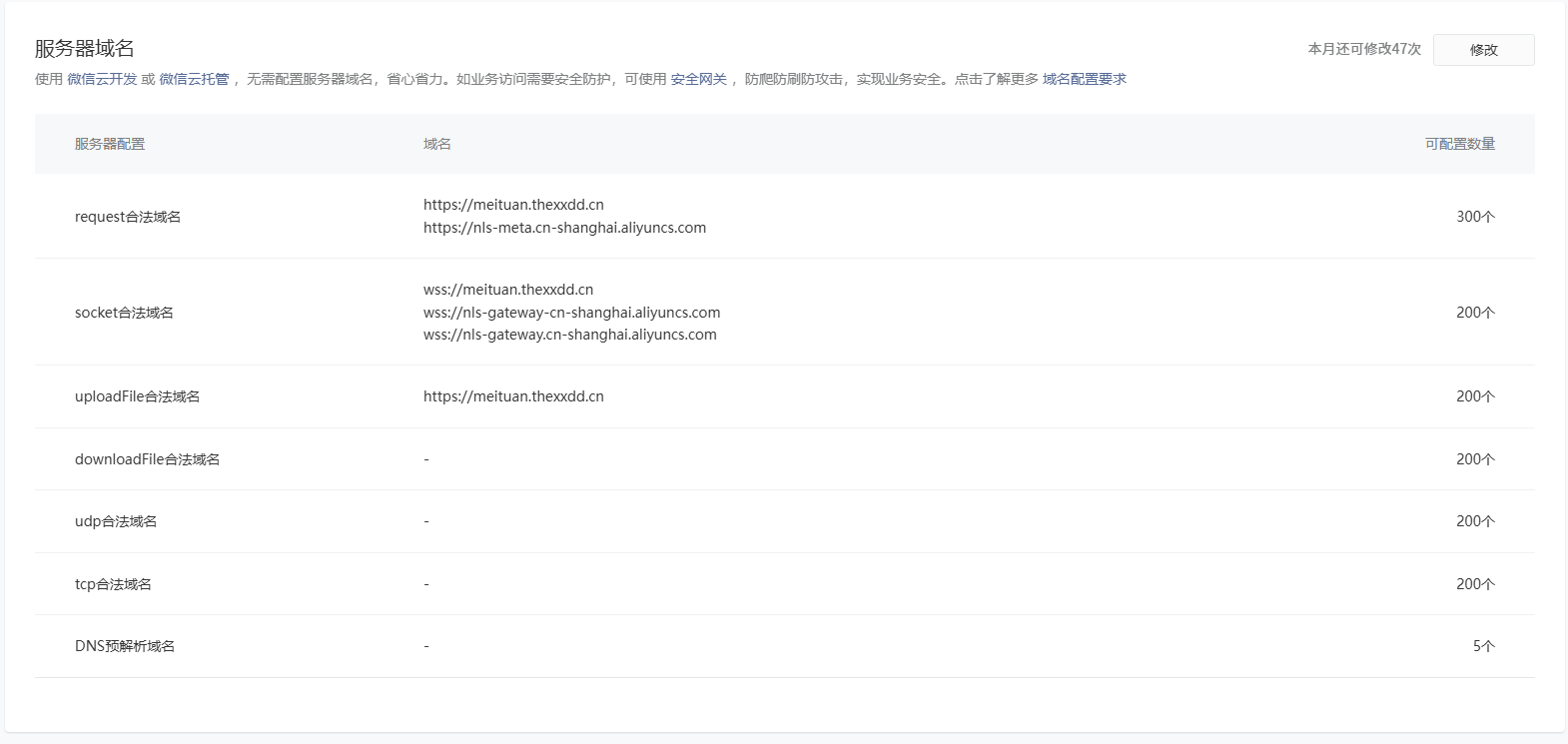
注册微信小程序,配置 appID 和密钥;在阿里云创建智能语音交互项目,并将第三方服务器域名配置在微信小程序的服务器域名配置栏,同时配置图床 url:

# 跨端启动 - HBuilderX
将微信小程序端代码拖入 HBuilderX,通过 ipconfig 查看自己的 IPv4 地址为项目配置 baseURL
通过 uni-app 实现跨端,在 mainfest.json 配置对应的微信小程序 appID,选择运行到小程序模拟器 - 微信开发者工具,自动启动微信开发者工具编译项目。


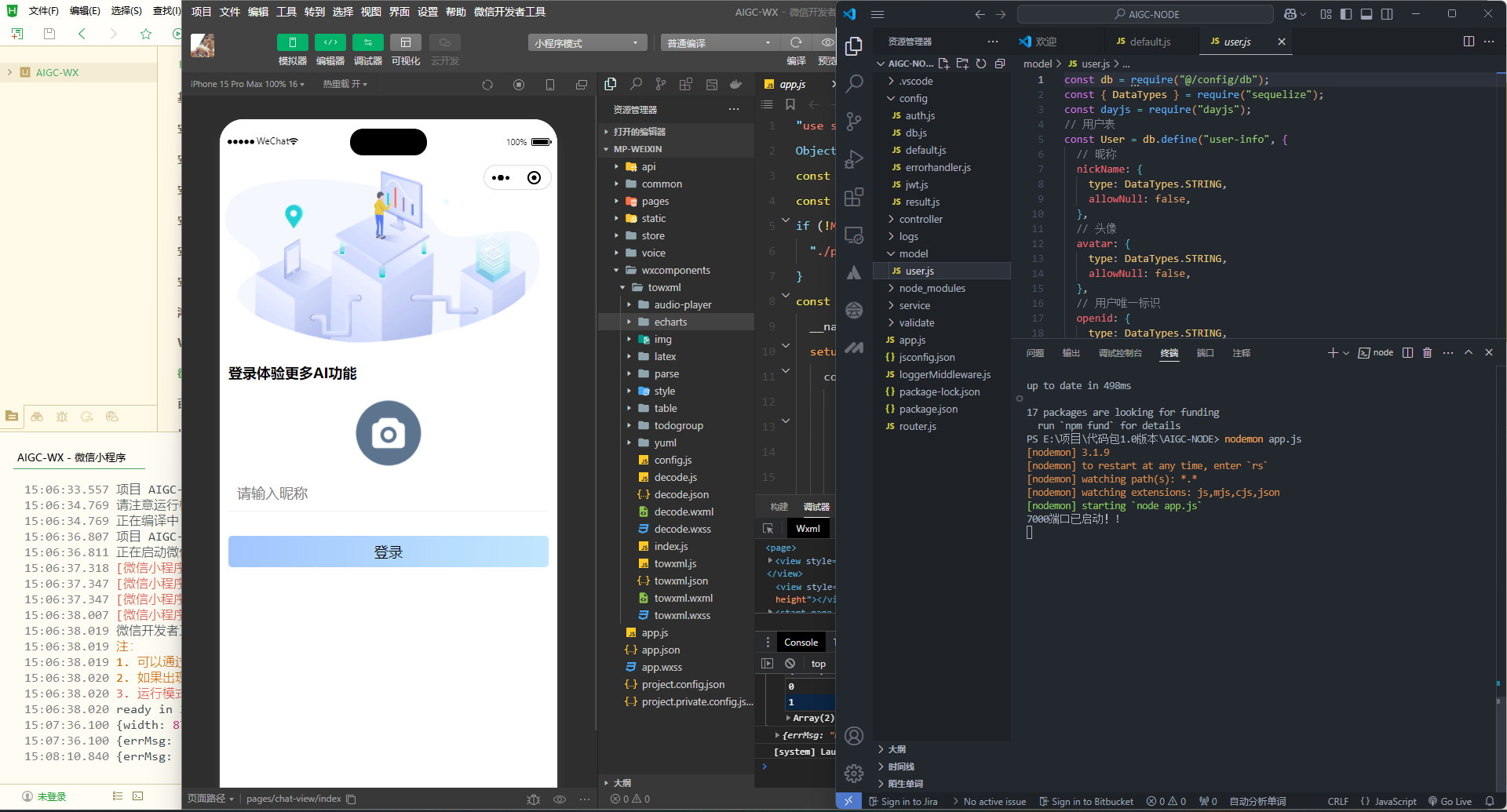
项目最终在微信开发者工具中呈现。
注意:设置微信开发者工具为没有代理、开启服务端口;在右侧点击 “详情” 查看配置,在本地配置下勾选不校验合法域名;注意 appID 一定要和 vscode 以及 HBuilderX 中配置的 appID 是一致的。


撒花!!!